Icons & Illustrations for SharePoint Architecture Diagrams
A picture is worth a thousand words.
Like me if you spend a lot of time writing up functional specs and architecture diagrams and are looking for ways to convey your ideas through illustrations, here are a few pointers.
Search the Hive
The 12 (now 14) hive has a wealth of icons. The images in the png formats are the slightly larger, higher resolution ones. You can find them at 14\TEMPLATE\IMAGES. Here are a few samples.
![]()
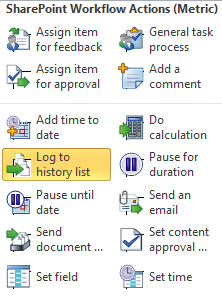
Visio 2010 SharePoint Workflows
These are new ones, the icons in this stencil are vector based and can be resized without blurring.

Google / Bing Image Search
Set the filter type to icon and clipart and you do come across some good gems. Remember to check the copyright on the images before using them.
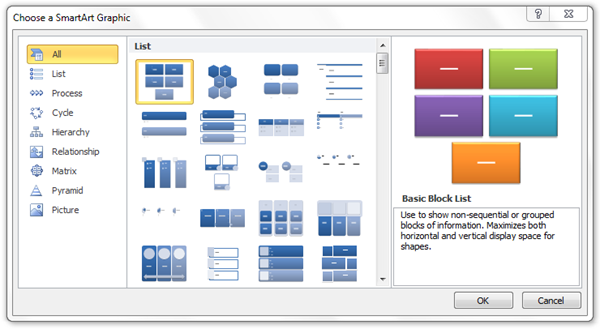
SmartArt in PowerPoint 2007 & 2010
The SmartArts are a powerful tool to illustrate your ideas and need to be used wisely.

Play around with the various styles to get the look you want. Here’s one I built for a functional spec recently.

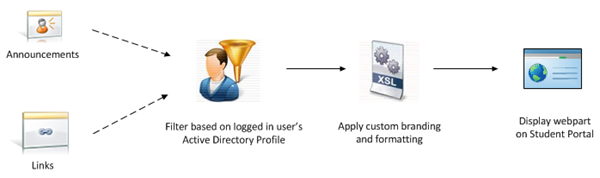
Here’s a diagram I built today to document a web part. The icons came from Google, the Hive and good old Visio.

Snipping Tool
My favourite tool to get screen grabs, and save them to files if necessary, is the Snipping tool. This has been built into Windows since XP SP2 and is a really handy utility. To get to it just type snip in the Start menu and you should see the Snipping Tool.
One of the first things I do on a new installation is to disable the Red outline from the Option menu. FYI: All of the images above were snipped and saved to disk using the Snipping Tool before being inserted into Live Writer.